Documentation
Contact SupportRazorPay settings
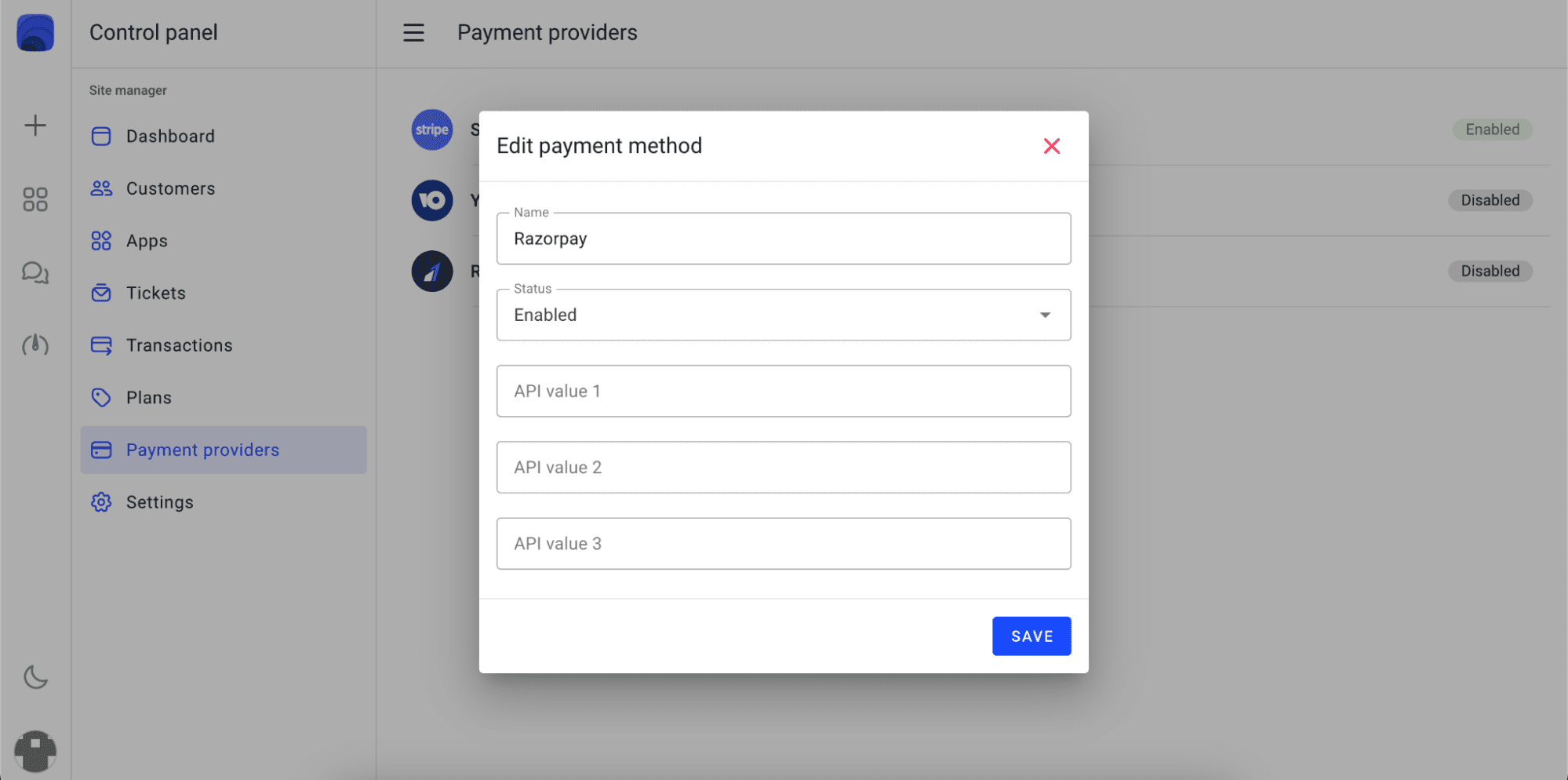
You can use RazorPay to manage payments from your customers' app subscriptions. Go to the Dashboard - Payment Providers and click on the “RazorPay” section:

Fill in the form by entering the values as shown below:
1. Api value 1
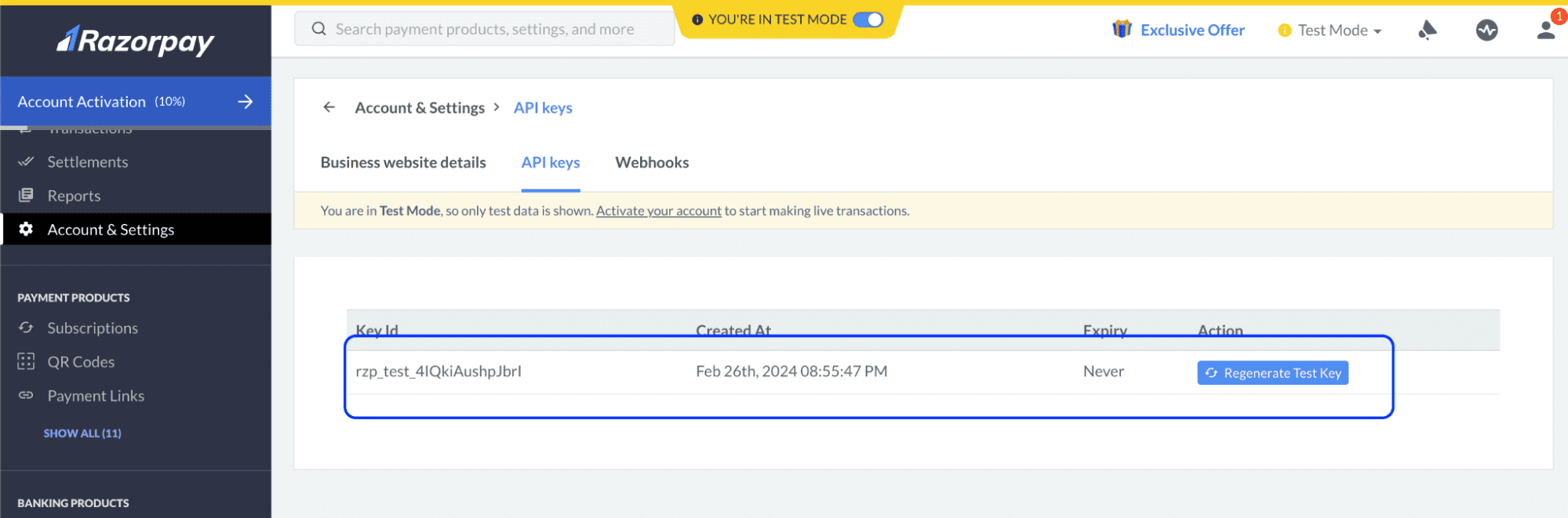
It is Key ID for the payment creation API key. Go to page https://dashboard.razorpay.com/app/website-app-settings/api-keys and issue a new key:

Copy this key and paste it into the Api value 1 field.
2. Api value 2
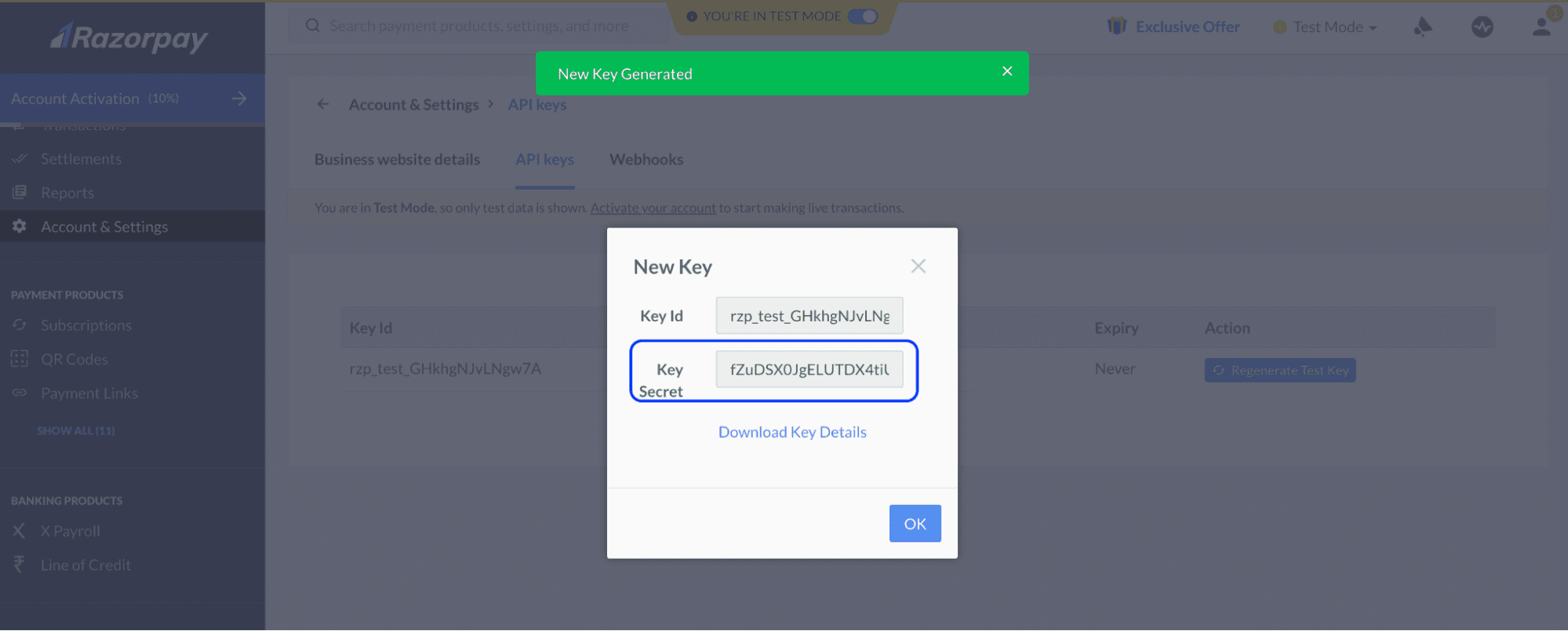
API key secret. You can get it at the moment of generating the key in step 1:

3. Api value 3
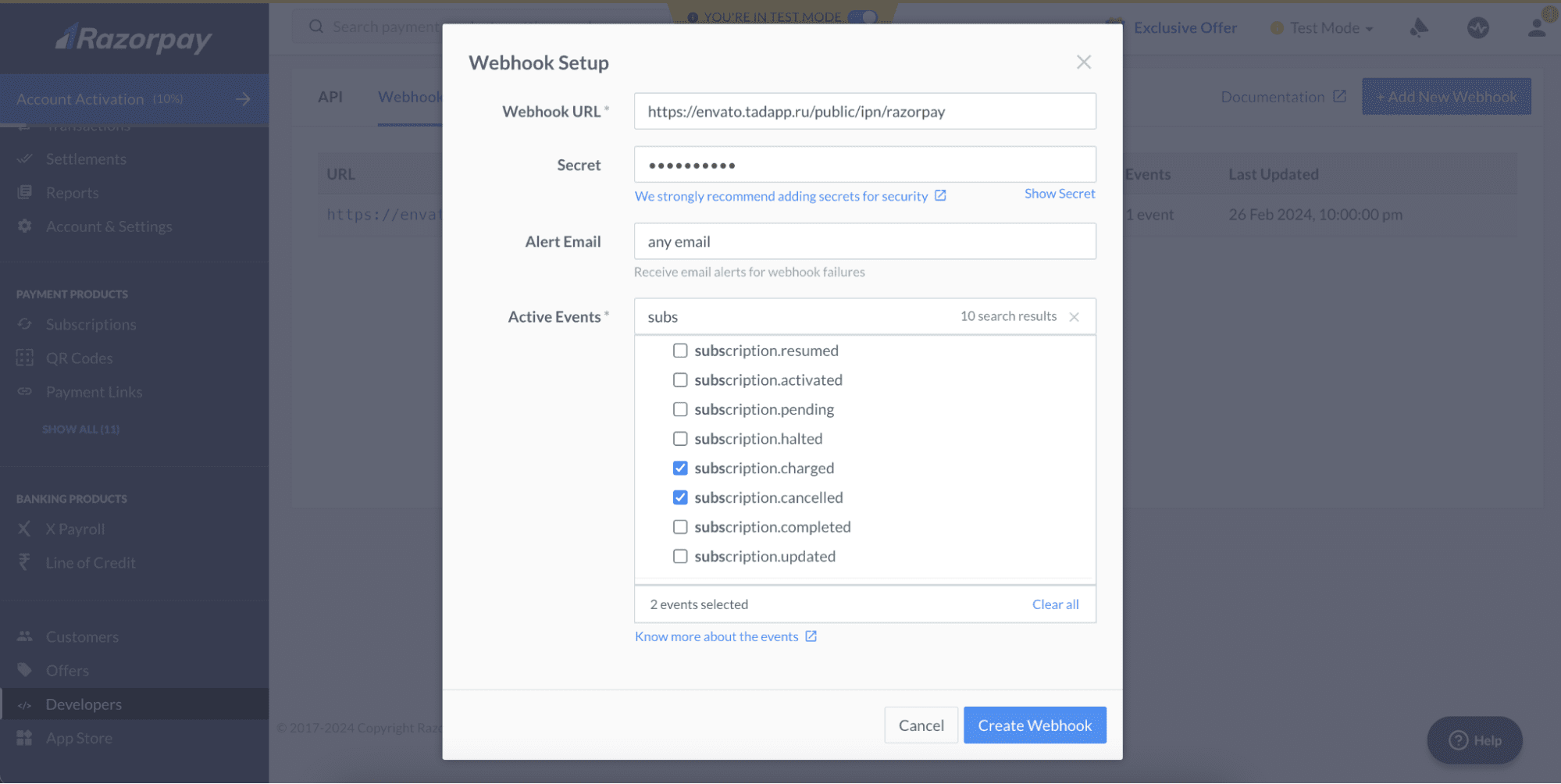
Secret for checking incoming notifications. You need to set receiving incoming webhooks first to get this value. Go to the Webhooks section https://dashboard.razorpay.com/app/developers/webhooks , click the “Add New Webhook” button and fill in the form as shown below:

In the Webhook URL set the value https://demoapi.flangapp.rpropo/public/ipn/razorpay where demoapi.flangapp.pro is the address of your domain where the backend part of the project is located.
In the secret field, create a password. Save it - this value must be entered in the Api value 3 field in the Flangapp settings.
Choose Active events:
- subscription.charged
- subscription.canceled
It is ready! You can now accept payments and subscriptions through the RazorPay gateway.
