Documentation
Contact SupportUnpacking Files
Download the archive with your purchase from your account on the flangapp.pro website. Unpack it and you will see 4 folders:
- Backend
- Frontend
- Vue source template
- Flutter app template

Prepare and set up 2 domains that will be used for installation.
You can use any control panel, for example cPanel and others. Here we use CloudPanel.

As an example, we added 2 domains: demo.flangapp.pro to host the frontend statics (this is what you see in the browser, the main domain) and the demoapi.flangapp.pro domain to host the backend, the server part of the application.
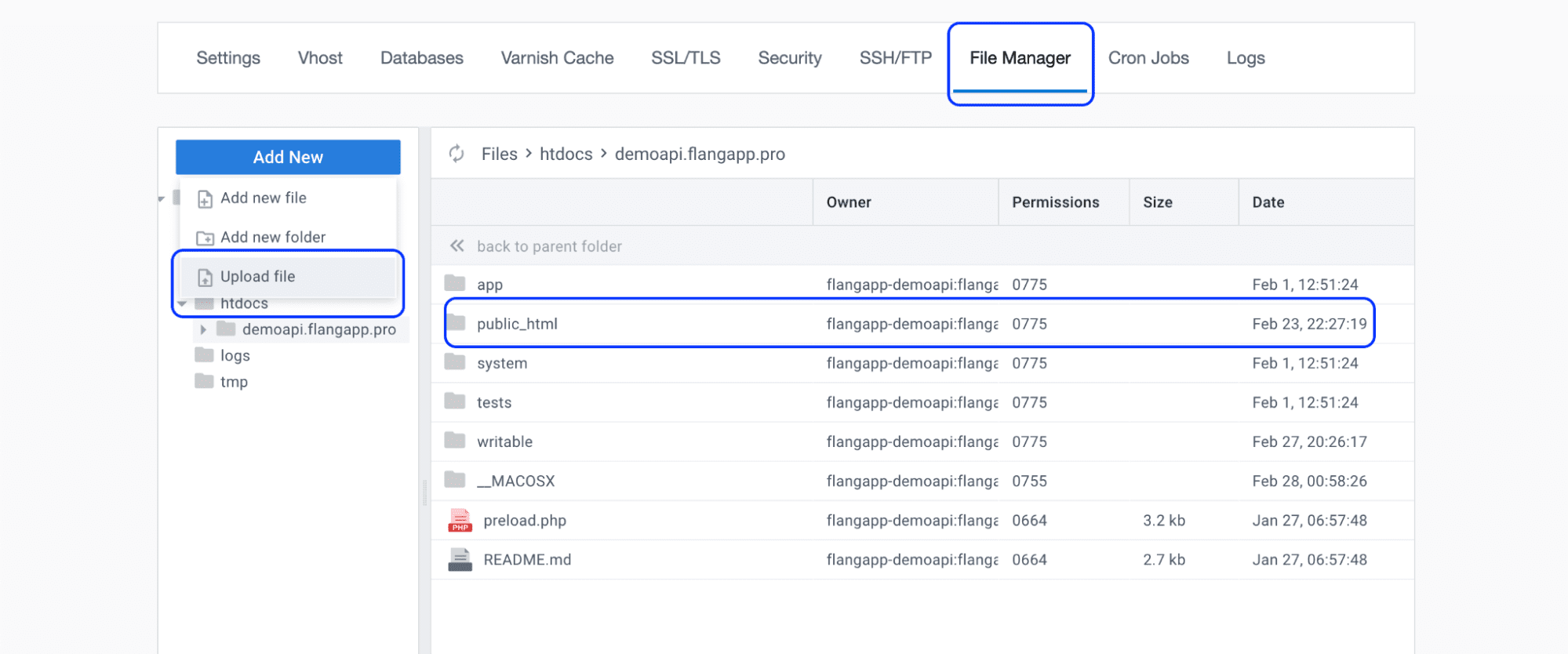
Go to the file manager to download previously unpacked files. You can use either visual upload interface or any other FTP client to transfer files.
Let's start with the domain folder where our backend will be located and transfer all the files that are in the “Backend” folder of the previously downloaded archive with the purchase to the root folder of the domain.

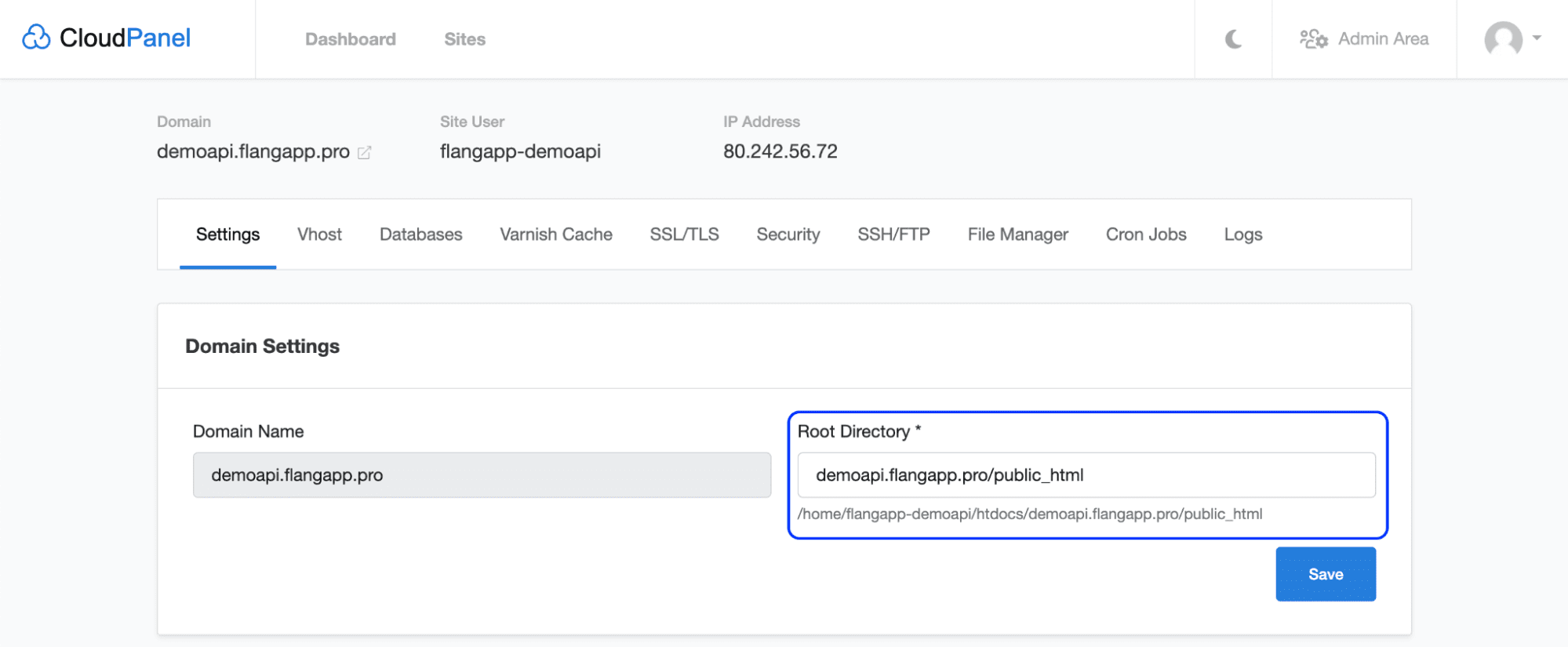
We`ve uploaded all the files to the root folder of the htdocs/demoapi.flangapp.pro domain. All controllers, configuration files, storage folders, etc. must strictly be placed outside the public directory. The structure of files and folders should look exactly like in the screenshot. Please note, that by default the system uses the public_html folder to place public files. Depending on your provider this folder may have different name - just public for example. In this case, you need to change your site settings and redefine the public folder. For example, in CloudPanel you can do this in the website settings:

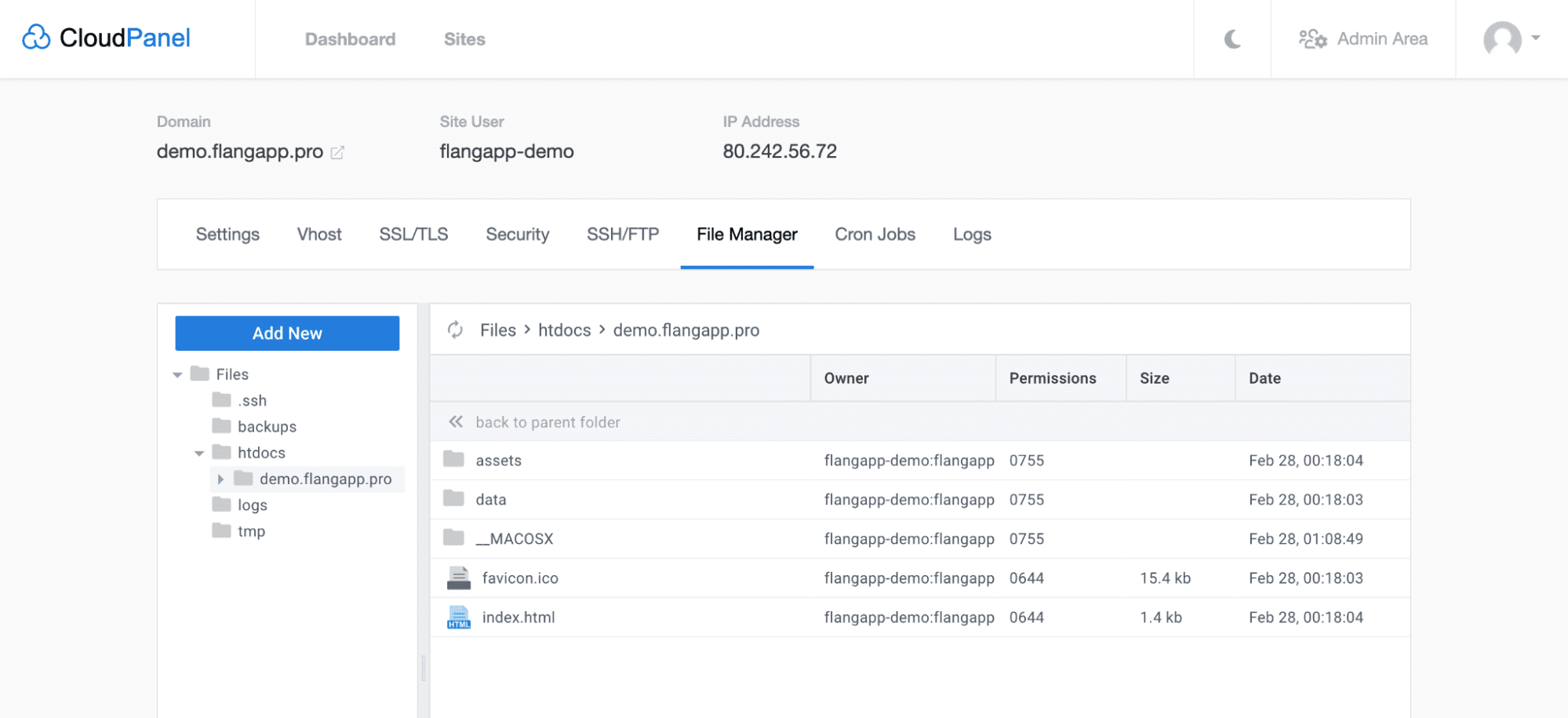
Now we need to do the same with the frontend files. Go to your main domain (in our case it is demo.flangapp.pro) and transfer all files from the “Frontend” folder to the public folder of the domain.

Unlike the backend part, all files here must be located in the public folder of your website.
